Contribution guide
Docs are written in Markdown format and rendered with Hugo.
Docs for a module named example_module should exist in the folder
content/modules/example_module/index.md.
There are 2 ways of adding a module name in the folder content/modules/example_module/index.md
- On Github: https://github.com/OCA/docs/tree/main/content/module. You need to create a new markdown file with the name of the module, through the creation of a new PR that will need to be reviewed then merged.
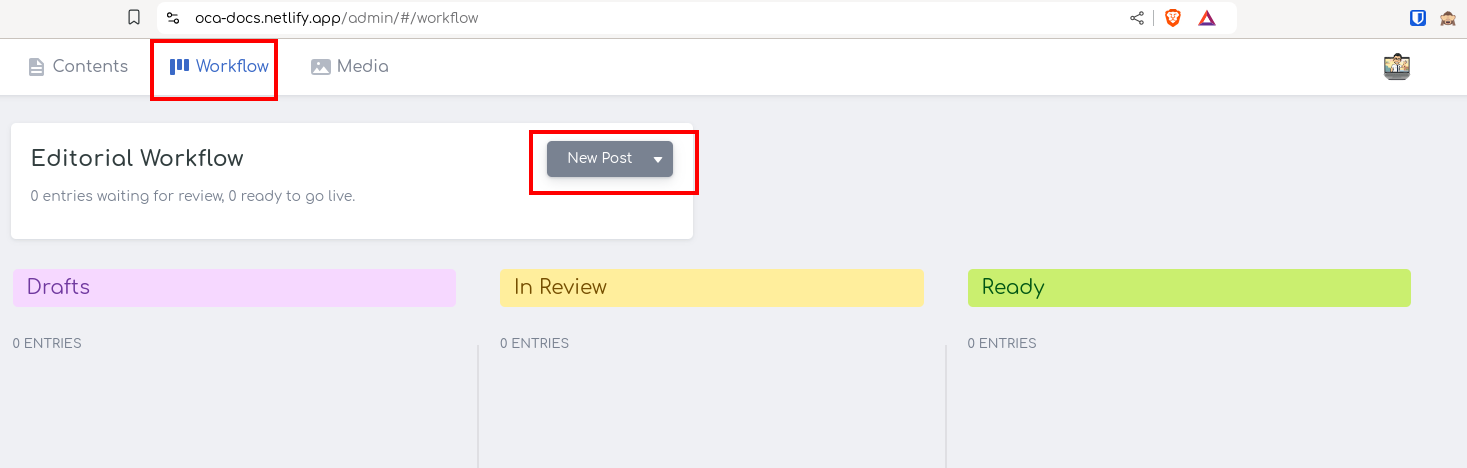
- On Decap CMS interface (not working right now): click on Worflow menu, then click to Create a new Post > choose “New module”
You can use Decap CMS to contribute changes to docs. Just click here: ✏️ CMS.
All contributions are covered by the CC-BY-4.0 license.
How this site is built
This part of the docs gets a bit technical. 🧑💻
This is a static site. Just old plain HTML files being served. That means that there’s no database or controller involved. Well, actually our “database” is Git and our API provider is Github.
Of course, we don’t write those HTML files by hand (almost). We use an SSG (Static Site Generator) called Hugo. It helps reducing boilerplate. It also allows most of our content to be written in Markdown, with some extra (meta)data in their front matter sections.
To make contributing easier for humans, we support contributions made by Decap CMS in Open Authoring mode. Basically, it’s a more user-friendly UI for the same fork, clone, push, PR process of any other Github repo. Of course, you can still do that directly instead, if you prefer.
Those HTML files are deployed in Netlify. They provide some extra benefits over plain Github Pages:
- Github requires a server to bridge their OAuth with apps. Netlify does that for us.
- It integrates very well with Decap CMS (they’re the authors, after all).
- A bot will build ephemeral sites for each PR and put a comment, so the new content can be reviewed functionally.